👋 Hey there! Here are the week(end) reads (and job alerts at the bottom). Our goal is to provide quality sharable content to help move us forward as a community. Got your coffee or tea ready? ☕️
Join as a Stark PRO for $2 per month to level up your designs, help power this newsletter & help move our community forward.Tidbits
1. Getting to the heart of digital accessibility
Yes! In this article, Carie Fish poses the question: Can teaching developers how to write accessible code also help bridge the diversity gap in tech?
“By swapping out one word from the original declaration and saying “Digital accessibility is a priority,” companies and their leaders have reframed the conversation with their employees. When changes are framed as “working towards a solution” and discussed openly and collaboratively, people feel like they are part of the process and are more open to embracing change. In the long run, embracing change becomes part of a company’s culture and leads to innovation (and, yes, inclusion) on all levels. Calling something a priority speaks to Stage 4: Understanding.”
2. FAQ for Juniors
Design gem Helen Tran shared this post based on a number of questions she’s received throughout her career from juniors. She’s hands down one of my and our favorites in the industry, and I’ve learned a ton from her myself — on a personal and professional level. In it, she states…
“Take this all with a grain of salt. It is based off my personal experience with hiring Designers, teaching Design, and being one myself for more than ten years. This doesn't necessarily mean I'm right in every situation or context.”
In it she covers everything from what to look for in a job and what to put in a portfolio to resources you must take in.
3. The Bridge Model
“But it’s important to acknowledge that when dealing with complex systems, you’re doing clients a disservice by jumping straight to screens. You really must figure out the structures that underlie the domain first, and that requires devising models — both of the current and future states. The bridge model is a useful tool to help explain how the process works and why abstraction is important to a successful outcome.”
4. Accessible custom focus indicators
Front-end developer Andy Barnes goes over his current approach to creating accessible focus indicators, the problems with other solutions, and the journey he took to get there.
5. How do you discuss product postmortems?
Alex Muench, product designer @ Todoist, put together a document template for you to grab. In it, he details things to cover when discussing a postmortem, like:
Did we meet our primary goal?
What went well & what can we take away?
What can we improve?
Useful conversation topics
Future notes
Check out the template that I linked in the title, and head over to our Spectrum community to discuss it.
What’s new from Stark
🚀 Stark launches on Figma!
The launch on Figma was phenomenal and can’t thank you all enough for your support and love. Just a few hours over 24 hours after launch and we’re at 8,000 installs. We wrote about what it is, how it works, and what’s coming in a blog post. You can read it here.
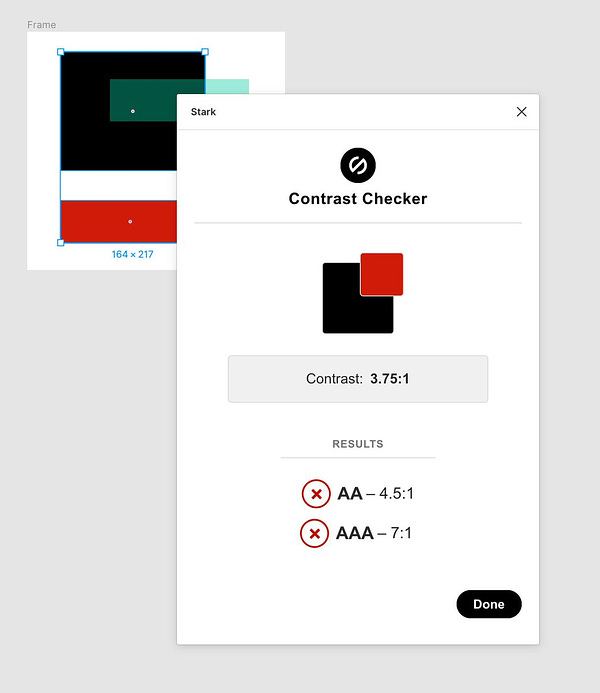
⏯ Getting started with Stark in Figma
We put together a video for you on getting started with installing Stark in Figma and using the Contrast Checker. And yes actually, the clicks and beats of the music pretty much line up. I’m here nerding all day over this accomplishment, thank you very much.
📣 Resource WIP
We kicked off a resource for you! It’s the Stark Accessibility & Inclusive UI Library. Here’s some of what’ll be included:
List of diverse names / avatars (folks would contribute their own info)
Personas with a range of differences in abilities
Accessibility friendly color palettes
Accessible Design Checklist
Educational information
And much much more. In every design platform you love. Aside from the above, what else do you want and need in this?
📞 We need your help
Do you use Stark? If so, would you be up for a chat?
We’re planning out some [major] stuff and we’d love to know how you’re using Stark, and what your needs are going forward.
💬 A cleaner newsletter
Next weekend will officially be the first newsletter we send from Mailchimp. So expect a cleaner and better typographic hierarchy in your email :) Always be improving, right?
Job Alert
+ Doist is hiring two (2) Marketing Designers
+ New startup is hiring a Founding Designer in LA.
+ Stack Overflow is hiring a Product Designer, Talent
+ Glossier is hiring a (lot) PM lead, UX Research Team manager, and two (2) Product Design leads
You can find us talking shop on Twitter or our community chat.
– Team Stark 🖤